ということで、ファミコン世代なら誰もが愛してやまないドット絵!
デザインの仕事をはじめて10年以上たった今でも、隙さえあればドット絵をモチーフにしたカンプを作っちゃいますね。(クライアントにウケはいいけど大抵ボツになりますがw)
とはいえ本当にドット絵で作るとマジで大変です。
そこでIllustratorの機能を使って簡単にドット絵を作っちゃいましょう!汎用性もかなり高いので作り方をご紹介いたします!
イラストをラスタライズする
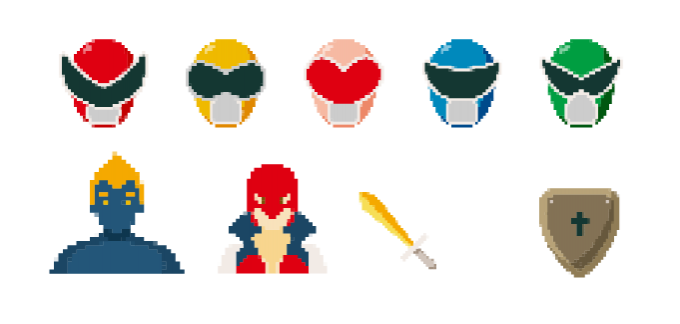
さてさて、用意したのはこの何の変哲もないイラストたち!! ヒーロー的なやつから怪人チックなやつ、そしてファミコンのRPGチックな道具たちを揃えましたーーw

こやつらを、我々アラサー世代が大好きなドット絵にしちゃいましょうw
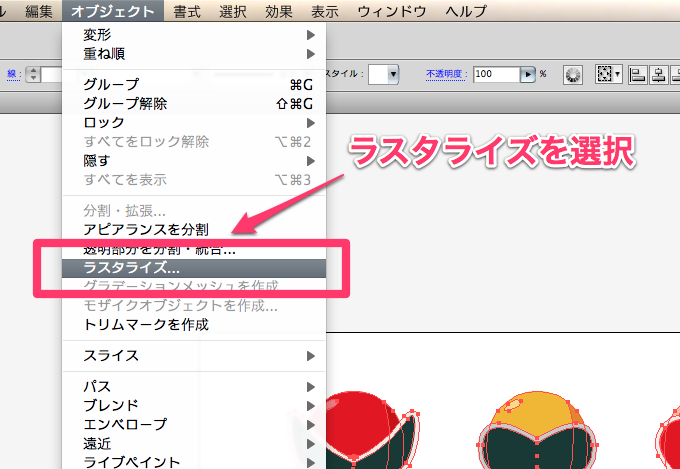
まず最初にラスタライズをします。(ラスタライズは、簡単に言うとベクトルデータをビットマップデータにすることです)メニューの「オブジェクト」→「ラスタライズ」を選択。

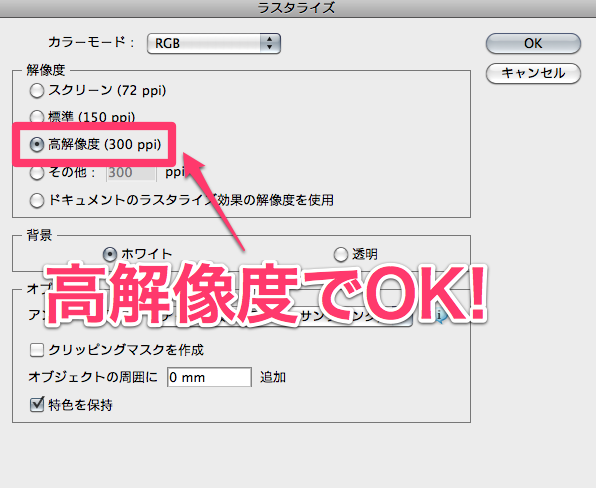
解像度は「高解像度(300 ppi)」にしておけばOK!

モザイクオブジェクトを作成
ラスタライズしたデータにモザイクをかけます。
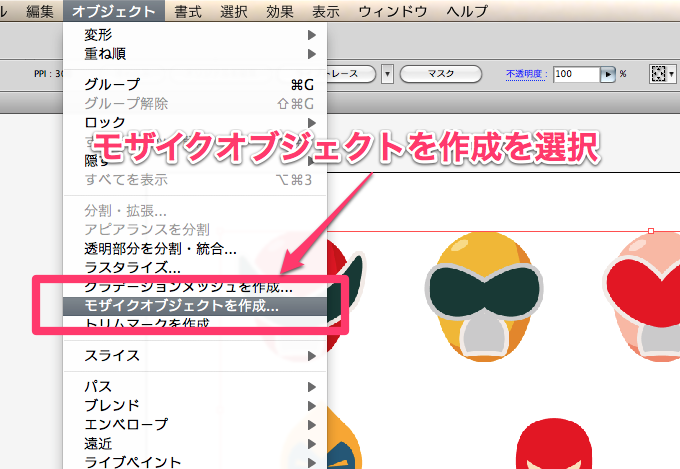
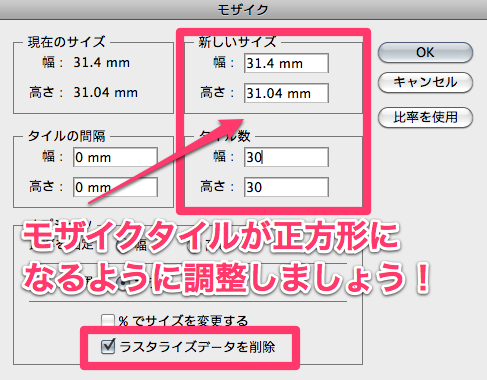
メニューの「オブジェクト」→「モザイクオブジェクトを作成」を選択。

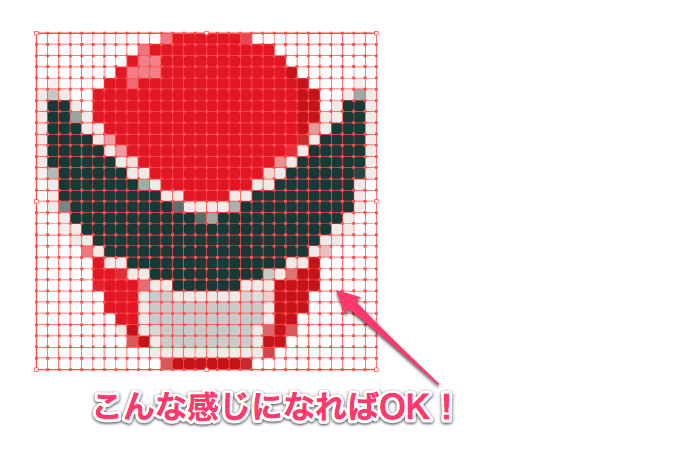
モザイクタイルが正方形になるように「新しいサイズ」や「タイル数」の項目で調整しましょう。(ちなみに下の画像の場合はほぼ正方形なので、幅・高さのタイル数が一緒です)


そんなこんなであっというまにドット絵が完成です!!!タイルの数を変えればもっと細かいドット絵から、大雑把なドット絵まで自由自在です。

どうですか、かんたんでしょ?(*´Д`)
その他アレンジも可能
このモザイクオブジェクトを作成を使えば、ファミコン風以外にもアレンジ可能です。簡単なものをちょっとご紹介。
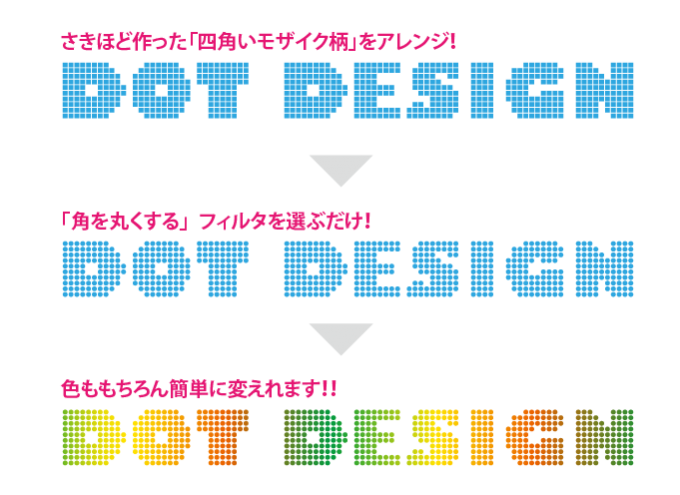
四角いモザイク柄
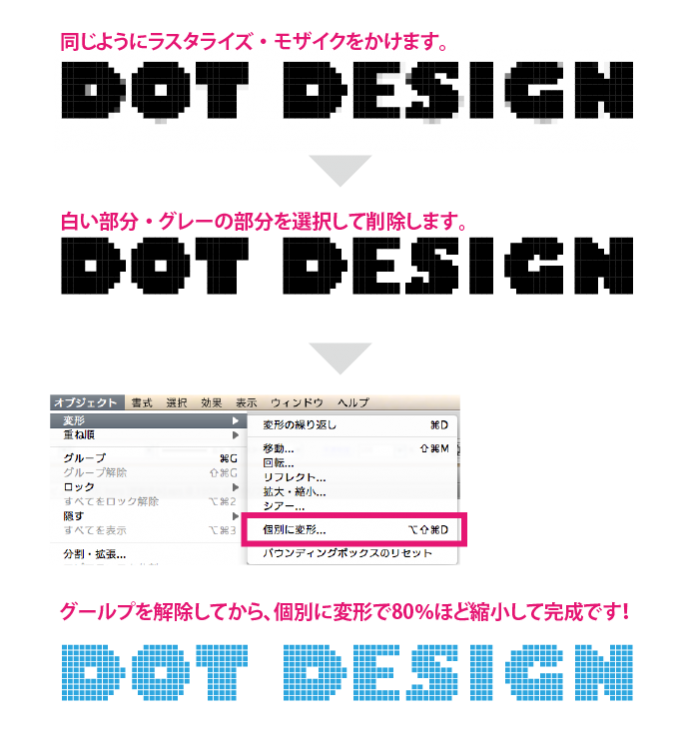
文字なんかだと分かりやすいので、今回は「DOT DESIGN」という文字に四角いモザイク柄を加えたいと思います。
ポイントはモノクロで作った後に色をつけること。主観ですが、色をつけてからラスタライズ・モザイクをかけるよりもキレイです。

丸いモザイク柄
これはとっても簡単!さきほどの「四角いモザイク柄」に「角を丸くする」フィルタを選ぶだけです!!
キラキラした星柄
さきほどのモザイク柄をもとに、「パンク・膨張」フィルタを選び、「収縮」するとキラキラした感じになります。
かわいらしい花柄
「パンク・膨張」フィルタを選び、今度は「膨張」にすると花柄にもできますよ。
ビットマップフォントとの組み合わせが最強
ちなみに文字はPixelMplus(ピクセル・エムプラス)というフォントを使用しました。「8bitゲーム機のビットマップフォントのような感じを出せる」フォントだそうです。可読性が高いビットマップフォントで、JIS第一・第二水準のすべての漢字を収録しているので便利です。

さすがに細かい文字をモザイクで作るのは難しいので、ビットマップフォントと組み合わせてみると雰囲気が出ていい感じですね(*´Д`)
 IllustratorTIPS レトロ感のあるデザインの作り方、古紙を乗算でのせるだけでそれっぽい!
IllustratorTIPS レトロ感のあるデザインの作り方、古紙を乗算でのせるだけでそれっぽい!