みなさん、Illustratorのスクリプトって使っていますか?
社内のデザイナーに聞いたところ、日常的に使っている人は9人中1人!そもそも存在さえ知らないよ、なんて人もいます。おいおい(;・∀・) 使わないともったいないぜ!!・・・と思いつつ、ぼくも使っていませんでしたw
ということで使っていない人からすると、なかなか敷居が高いIllustratorスクリプト。実際の使い方・導入方法、どんな場面で使うといいのか?などなどまとめてみました。
この機会にぼくといっしょに始めてみませんか?
そもそもどんな時にIllustratorスクリプトを使うの?
Illustratorで作業する際、キーボードショートカットやアクションを使って効率化・スピードアップをしていると思います。スクリプトはその延長と考えてもいいと思います。
少しでも早く作業をするため、単純作業を減らすため、よく使う作業を自動化するため、ですね!
JavaScript、AppleScript、ExtendScript などで外部ファイル(.js や .jsx)でプログラミングする必要がありますが、インターネット上に数多くのスクリプトがあるので、使うだけなら特に知識がなくても大丈夫です。
オススメのIllustratorスクリプトとダウンロード先のリンクを貼っておきますので、参考にしてもらえれば幸いです。
まずは使ってみよう!
個人的におすすめなIllustratorスクリプト10選!
ということで個人的にオススメのIllustratorスクリプトです。痒いところに手が届く便利なものばかり。提供してくださっている作者さんたちに感謝しつつ使わせていただきましょう!
ちなみにどれもショートカットを割り当てる前提ですので、後述するショートカット割り当てアプリもあわせて導入しましょう。
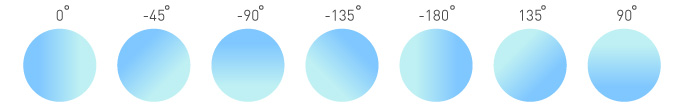
1.グラデーションを45度回転する

選択した塗りの線形グラデーション角度を -45° 回転します。なくてもいいけど一度使うと手放せない!そんなIllustratorスクリプトです。
2.バラバラのオブジェクトサイズを揃える

複数のオブジェクトを、幅や高さで指定したサイズに揃えます。アイコンなど同じサイズにしたい時などかなり便利です。
サイズを指定してオブジェクトの大きさを揃えるスクリプト|ろかっぱのブログ
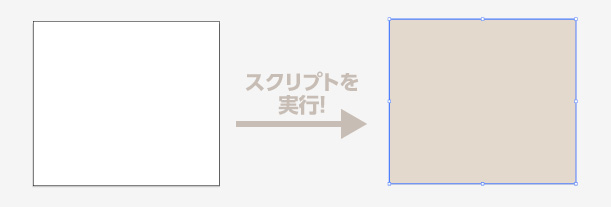
3.オブジェクトをアートボードサイズで作る

オブジェクトにアートボードサイズを合わせる、というのはありますが、その逆です。アートボードのサイズのオブジェクトを作ります。デザインの現場ではかなり使う機会が多いですね。
アートボードサイズの四角形をゼロ秒で作るスクリプトの改良版をどうぞ : GOROLIB DESIGN – はやさはちから –
4.複数画像をオブジェクト内に並べて配置する

ドラッグ&ドロップで複数配置した場合は同じ位置に配置されますが、このIllustratorスクリプトを使えば複数ある画像をオブジェクト内で複数配置することが可能です。
商業広告(特にチラシ)なんかでは大活躍します。
写真が100点以上入るようなチラシを作る際、このスクリプトで一気に配置したあと、前述した2.のスクリプトで写真の天地サイズを揃えます。これだけで最初の面倒な作業が一気に進みます!!素晴らしい!!
DTPを快適に!複数画像並べて配置 by illustrator javascript
5.オブジェクトを入れ替える

オブジェクトの位置を入替えます。基準をオブジェクトのセンターにしたものと、右上にしたものを利用しています。地味に便利。
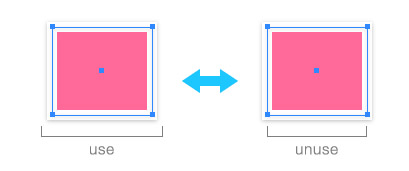
6.「プレビューの境界」の使用・不使用を切り替える

環境設定にある「プレビューの境界」設定項目の切替をします。
オブジェクトの「パス」で座標やサイズを管理したいときと、アピアランスの線幅や効果も含めた見た目のサイズで管理したいときを、簡単に切り替えることができます。
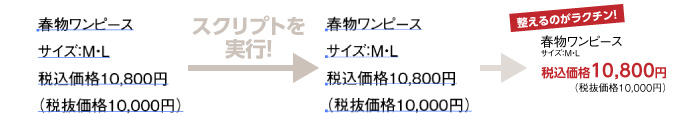
7.複数行のテキストを、改行ごとに別テキストにする

テキストデータで原稿をもらった時によく利用しています。とりあえずコピペして、スクリプト実行でばらした後、フォントの色や大きさをいじる、というのがいつもの流れですね。
8.アートボード定規・グローバル定規の座標を0にする

アートボード上の数値、ドキュメント上の数値と描画されるアンチエイリアスが一致しないときは、定規のズレが原因だったりします。そういうときは一度このIllustratorスクリプトでリセット!
9.線幅を太くしたり細くしたりする

ショートカットを割り当てればマウス操作なしで線幅を変更できちゃいます!超便利!
ちなみに環境設定のキー入力の数値を基準に太さが変わります。個人的にはここがイマイチ・・・普段0.1mmにしてるから線幅が把握しにくいです。単純に1pt(1px)ずつとかのほうがよかったなぁ。でも使ってます。作者さんのマウスを使わずキーボードショートカットでやるってスタンスが大好きです!!
(追記2016-04-07)
増減値を5倍に増やしたIllustratorスクリプトを作ってくださいました!!ありがたやー!
もっと増減値ふやして!という声が多くキー入力値の5倍増、5倍減のスクリプトを新規追加。文字サイズ増減のショートカット的にお楽しみを!
Illustratorで線幅をサクサク変えるスクリプトができました!Webの方もぜひどうぞ! https://t.co/Ff4prnoNV5
— ゴロリブデザイン (@gorolib) 2016年4月7日
Illustratorで線幅をサクサク変えるスクリプトができました!Webの方もぜひどうぞ! : GOROLIB DESIGN – はやさはちから –
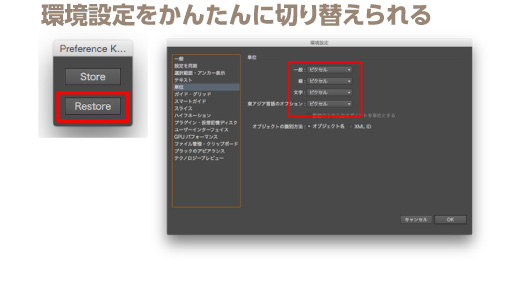
10.環境設定をスクリプトで入れ替える

残念ながらCS5では使えず!!!でも使えたら絶対便利なのでスクリプト10選に入れてしまいました。WEBとDTPの仕事が混在している人は、起動するたびに環境設定から単位を変えていると思います。その面倒な作業がスクリプトで一発!!再起動する必要もないなんて・・・・・・使いたいゾ!!!!!!くそぅ!!(>_<)
【イラストレーター 環境設定 Web DTP 切り替え】やっとできた!イラストレーター環境設定の保存 : GOROLIB DESIGN – はやさはちから –
スクリプトにショートカットを割り当てる方法
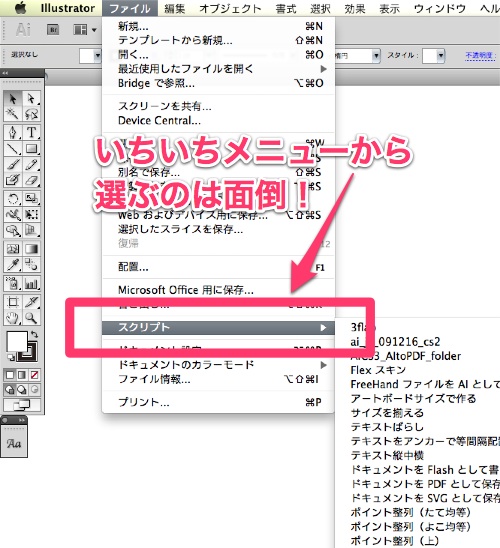
Illustratorスクリプトは非常に便利ですが、使う度にメニューから使いたいIllustratorスクリプトを選ぶのは面倒です。メニューからいちいち選んでいては便利度は半減です。というか時間が余計にかかってしまいます。

そこで使うのがIllustratorスクリプトにショートカットを割り当てるアプリ!!
これを使ってこその時短テクニックです!!Illustratorスクリプトを導入するなら、絶対にアプリも導入しましょう!!おすすめのショートカット割り当てアプリをご紹介。どれも簡単に使えると思います。
| 無料 | Mac OS X 10.4 以降 | |
| 無料 | Mac OS X 10.7 以降 | |
| 36ドル | Mac OS X 10.9 以降 |
ちなみにぼく自身はOSの都合上、ScriptKeyAiを使っています。なにげに「プレーンテキストでペースト」機能が超絶便利です!!

何度も言いますが、Illustratorスクリプトを便利に使いこなすにはショートカット割り当てアプリは必須です。
さらにマジックマウスにスクリプトショートカットを割り当てるという変態カスタマイズもできますw興味がある人は設定してみると面白いと思いますよ。
 Illustratorスピードアップ術!ショートカットをマジックマウス実装させる超絶便利な変態カスタマイズ!
Illustratorスピードアップ術!ショートカットをマジックマウス実装させる超絶便利な変態カスタマイズ!