Illustratorを使ってカタログやチラシやDMなどを作っていると、必ず出てくるのが囲み文字の処理!
色のついた四角や丸やギザギザの爆弾なんかに、白抜き文字をのせるあれです!
紙面のアクセントとして、情報を整理するためのアイコンとして、文字を強調するために、などなど必ずどこかしらで使いますよね。
あの囲み文字ってどうやって作ってます?
普通に作ると囲みオブジェクトの上に、文字をのせる感じだと思います。
ですがこの囲み文字、単純に四角や丸ぐらいだったらIllustratorのアピアランスで作れるんです。でもってこのアピアランスを使う一番のメリットは、「文字の長さに合わせて自動的に囲みがついてくる」というもの。
↓こんなかんじでテキストに囲みがついてきます。

これだと修正が超ラクだし、何よりオブジェクトと文字がズレるというミスがなくなります。
一回作っちゃえば使いまわせるので、覚えておくとかなり便利ですよ。
文字の長さに合わせて自動的に囲み枠がついてくる
「形状に変換」アピアランス
カタログなんかによくある通し番号を例に、文字の長さに合わせて動く囲み枠を作ってみたいと思います。
こんな感じのを作ります!(青い囲みに黒い文字という気持ち悪いカラーリングですがw)

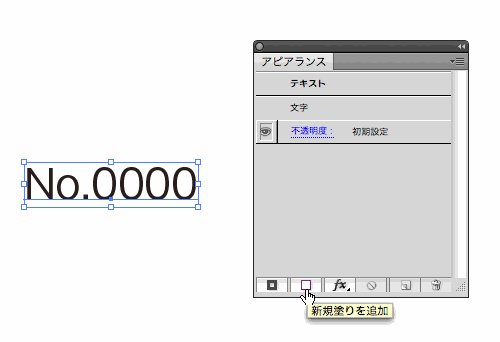
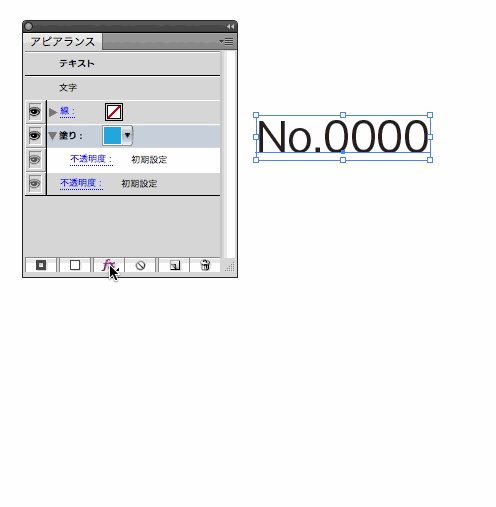
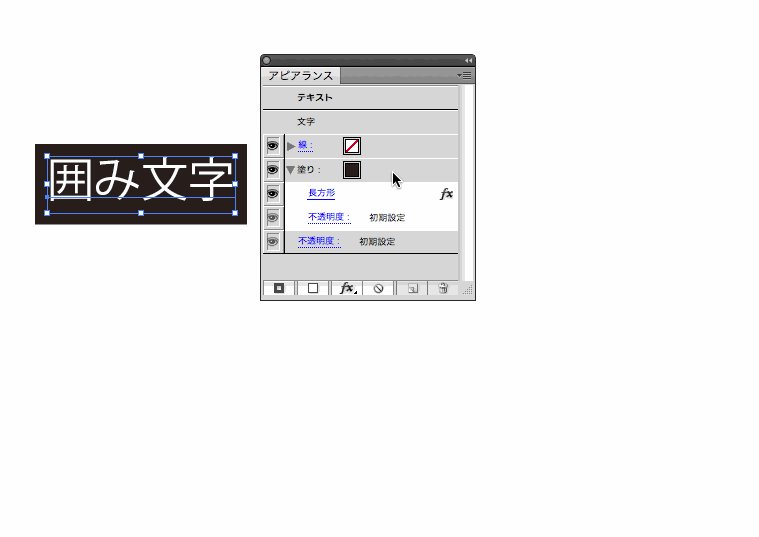
1. 新規塗りを追加する
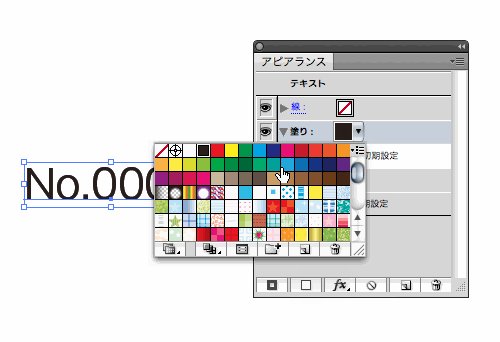
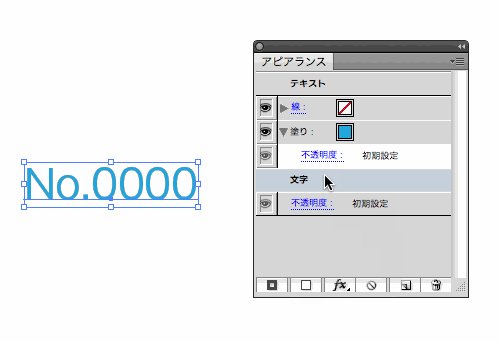
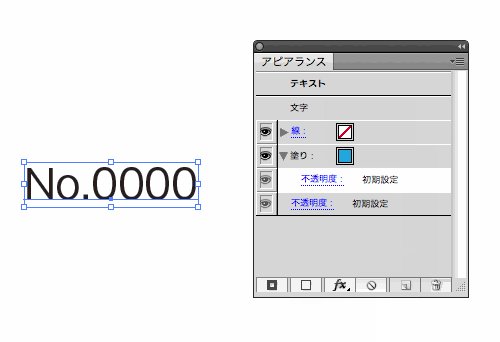
「新規塗り」で追加した色が囲いの色になります。新規塗りが一番上に出来てしまうので、アピアランスパネル上で文字を一番上にして読めるようにしておきます。

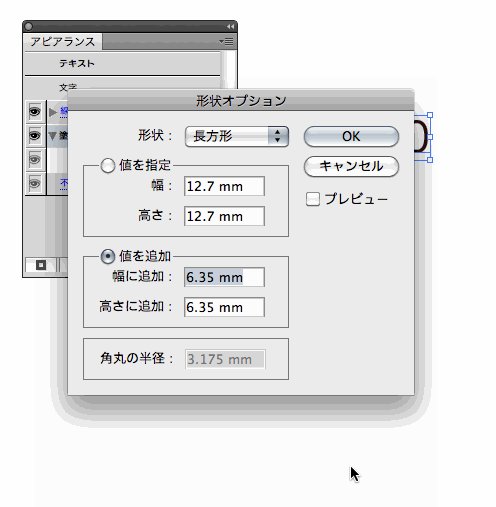
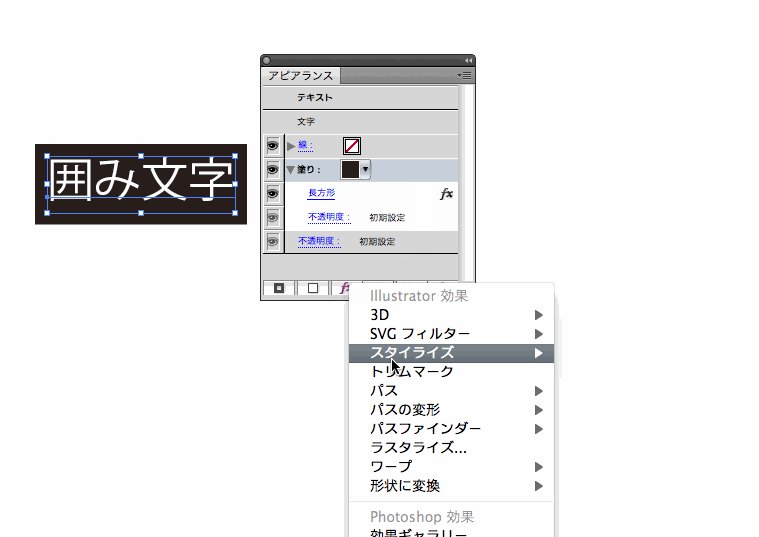
2. アピアランス「形状に変形」から「長方形」を選択
先ほど追加した塗りに「形状に変形>長方形」のアピアランスを適用します。読んで字のごとく、長方形に変形するアピアランスです。
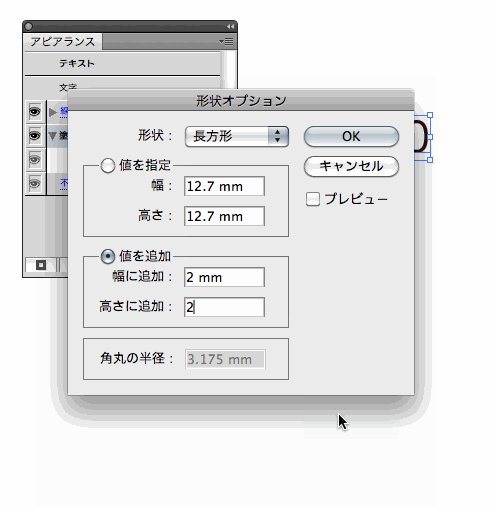
そして「値を追加」を選び数値を入力します。

ここで入力した数値分を足した大きさの長方形をつくります。(今回の例で言うと、テキストに上下左右2mm足した長方形が出来ます)
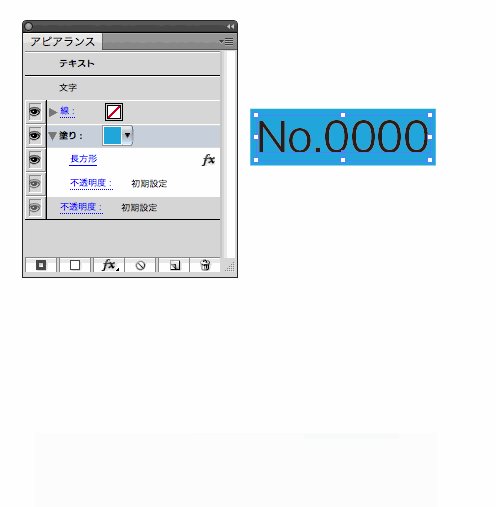
ということで、コレでひとまず完成!!

文字を増やしても、ちゃんと枠がついてきていますね。
【大問題!】アウトラインをとると枠がズレる!
はいこれで完成!!!
と言いたいところですが実はコレ、重大な問題点があるんです。
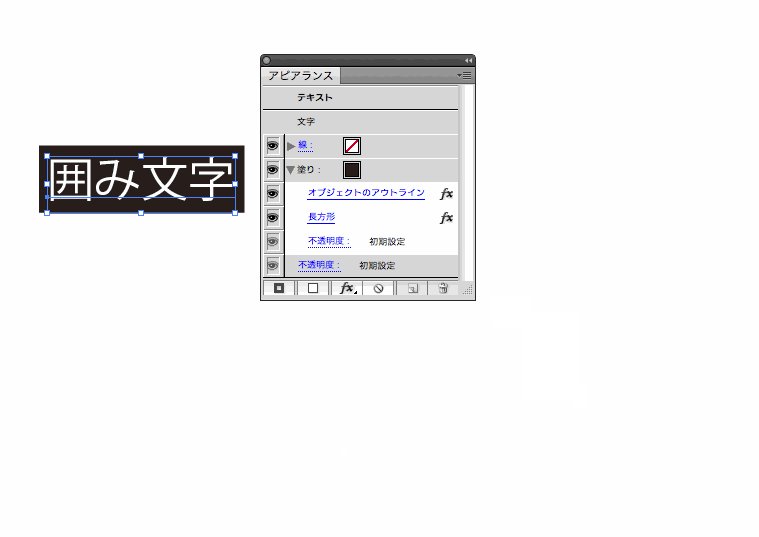
それはアウトラインをとると四角い枠のカタチが変わってしまうという事!!ほんとうにコレ致命的な問題点です・・・。

原因は、フォントの持っているバウンディングボックスを基準に図形が描画されているから。
アウトラインをとるとフォント情報がなくなるため、基準もバウンディングボックスではなくパスになってしまいます。
これがズレてしまう原因です。
「オブジェクトのアウトライン」でズレを防ぐ!
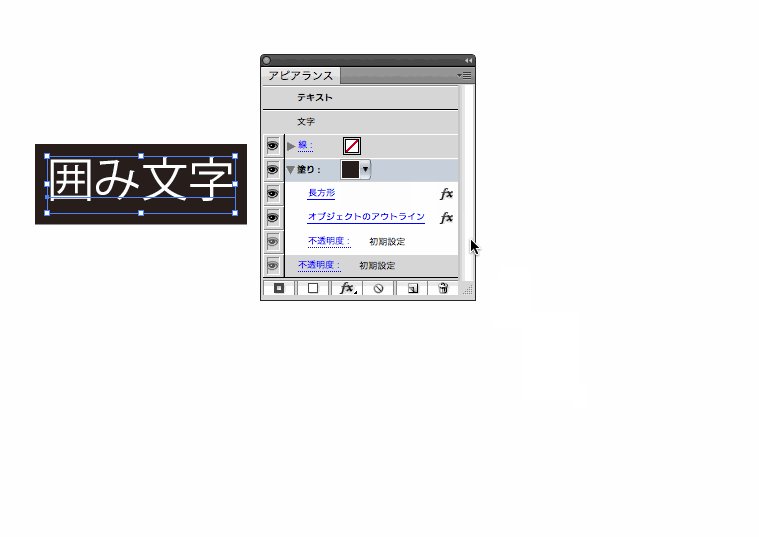
このズレを回避するためには「オブジェクトのアウトライン」を使います。
「オブジェクトのアウトライン」を適用することで回避できます。回避するというよりも、あらかじめアウトラインを取った状態と同じ効果が得られる、と言うほうが正しいですね。

(オブジェクトのアウトラインの位置は、上の方ならどこでもOK!)
最終的にアウトラインを取る予定があるなら、必ず「オブジェクトのアウトライン」をしておきましょう。
作るのはちょっと面倒ですが、一度作ってしまえば簡単です。修正時の手間&ミスが劇的に減少する「文字に自動でついてくる囲み枠アピアランスの作り方」でした!!

四角だけじゃなく、楕円や、角丸も出来るので一度試してみると面白いかも( ・∀・)
